PTT MATLAB板上的 常用指令表整理
之前常犯錯的就是邏輯指令打錯
例如太習慣把不等於打成 != , MATLAB中的不等於是 ~=
而AND則是一個 & , OR是一個 |
下次別再打錯囉
2016年1月24日 星期日
2016年1月18日 星期一
[Ruby On Rails] Todo list
任務目標
實做一個 : todo list
功能包含
由於手邊並沒有Mac,所以決定練習採用雲端開發平台 (這算是PaaS嗎? 算了,名詞的東西,Fuck it)
至於是使用 Heroku 還是 Cloud9
我想說測試自己的極限在哪裡,所以都來試試看吧
不過我還是會先以 Heroku 這個最多人採用的平台當作首次初體驗
這篇就當作我這一個月以來的開發日誌吧,
不論結果是成還是敗,我至少都學到了寶貴的一課
2015/7月,重新讓我檢視了我自己,找到人生的樂趣與學習方法
我想,是時候走自己的路了
就從2016開始吧
註 :
Heroku : Heroku是一個支持多種程式語言的雲平台即服務。在2010年被Salesforce.com收購。
Heroku 作為最開始的雲平台之一,從2007年6月起開發,當時它僅支持Ruby,但後來增加了
對Java、Node.js、Scala、Clojure、Python以及PHP和Perl的支持。 維基百科
Cloud9 : EdX線上課程 BerkeleyX: CS169.1x Engineering Software as a Service, Part 1採用Cloud9
---------------------------------------------------------------------------------------------------
2016/1/5 1/6
本週目標 :
任務 1-可以使用 fb 登入
任務 2-建立個人專屬的待辦事項(包含事項:大綱,是否有打星星)
個人感想 : 論文程式進度稍微有點進展,決定趕快開始著手完成任務1、2
想起大四時,在自己的ACER的windows NB上胡搞瞎搞,想用Rails建立一個簡單的blog就弄得
滿頭大汗。
所以這次經驗告訴我,要嘛使用MAC、Ubuntu不然就是線上編寫環境,做事前先把工具跟環
境準備好,才有機會事半功倍,更何況是我這種非資工系的門外漢。
Inside上面有一系列的文章,我把我看過的都PO上來。
有些是初學者可以拿來當作參考索引,有些拿來當故事看看即可,當作一個紀錄
Inside系列文章
學習 Ruby 與 Rails 的最佳時機就是現在!
Ruby語言的雲端運算平台:Heroku
【以ROR開發Facebook應用程式】Rails on Facebook for Beginners
【Facebook應用程式開發教學2】用Ruby on Rails輕鬆開發第一支App,傻瓜入門術!
初學者教學文章
Ruby on Rails 自學推薦資源以及注意事項 (該買Macbook了嗎...)
本文中有詳細列出一系列的技能需要學習者學會,尤其是Git這些是資訊工程師必備的技能
我沒有不掌握的道理
線上基礎課程
Xdite 所開設的 Rails 101
2016/1/7
按照 Heroku ,練習了佈署一個Hello World等級的應用程式
[Ruby On Rails] 如何在Heroku 上佈署應用程式
(1)遇到了 DL is deprecated, please use Fiddle 的問題,我確認了一下我目前Ruby的版本是2.1.5
雖然是一個警告,不是錯誤,但是看來真正的原因應該是我使用的OS是Windows。
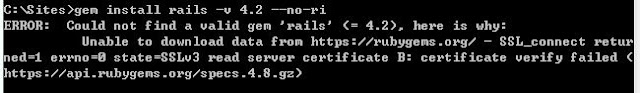
(2) 在升級 rails 4.2 的時候,遇到了無法從 https://rubygems.org/ 下載資料的狀況
國外的鄉民也遇到了一樣的問題( gem unable to download data from https://rubygems.org/ )
好吧,先試試看如何解決無法安裝的問題,順便練習如何利用cmd從Github下載更新檔
額外課題 : 30天學會Git
2016/1/8
了解各個資料夾內,檔案的用處。(From Railsbridge)
ihower網站上介紹的基本的MVC架構
在Stack Overflow搜尋碰到的問題
Ruby on Rails “Template is missing” Error
註 : 發現是中間步驟有漏,所以補上之後便沒有問題
Rails ExecJS::ProgramError in Pages#home?
註 : 經過測試,windows 平台上面,兩個application都要改成default
5 = stylesheet_link_tag "application", media: "all" --> default
6 = javascript_include_tag "application" --> default
同時,將疑似Tab變成兩個空格
2016/1/10
*將檔案上傳到Github的指令,為了幫助自己之後複習,順便將指令copy下來
著手解決網頁沒辦上套上Bootstrap套件的問題。
2016/1/11
在RoR社群中提問,發現嘗試過改sass的Gem檔案並沒有效果。所以決定一怒之下,改用安裝需擬機,並運行Ubuntu14.04。在Windows上開發RoR,是
Ubuntu安裝RoR筆記 => 後來是在VMware player 12上順利安裝 Ubuntu 14.04
2016/1/12
終於順利在Ubuntu上面安裝完成
Ruby 2.1.5p273
rvm 1.26.11
Rails 4.2.5
git 1.9.1
2016/1/14
順利完成教學文章的前半部分,但是現在卡在無法順利render出 js.erb 的 FOO 小視窗。
後來發現是new.js.erb前面不小心加上了一個空白鍵,所以導致無法render出new的FOO 小視窗
另外,有加上了respond_to的ㄧ小段指令。詳細可以參考以下連結的說明
http://api.rubyonrails.org/classes/ActionController/MimeResponds.html
目前檢核自己的狀態,對於rails的基本概念還需要複習的更佳純熟
像是MVC、CRUD、RESTful這些基本觀念。當然還有Ruby以及JavaScript的基本觀念需要補強。否則開發的時候,絕對會不斷碰壁。
同時告訴自己,學習要腳踏實地,練習ㄧ次開發ㄧ個小的專案或是新功能
參考博文 : 軟體開發初學者如何順利完成自己的練習專案?
附上目前自己自修的教材
Ruby教學
實做一個 : todo list
功能包含
- 可以使用 fb 登入
- 建立個人專屬的待辦事項(包含事項:大綱,是否有打星星)
- 待辦事項可以調整狀態(待做,進行中,完成) 可以根據狀態過濾待辦事項(i.e. 只顯示 進行中 的事項,或是顯示打星星的待辦事項)
- 可以針對特定待辦事項留言
- 其餘功能或未提到之畫面呈現可自由發揮
由於手邊並沒有Mac,所以決定練習採用雲端開發平台 (這算是PaaS嗎? 算了,名詞的東西,Fuck it)
至於是使用 Heroku 還是 Cloud9
我想說測試自己的極限在哪裡,所以都來試試看吧
不過我還是會先以 Heroku 這個最多人採用的平台當作首次初體驗
這篇就當作我這一個月以來的開發日誌吧,
不論結果是成還是敗,我至少都學到了寶貴的一課
2015/7月,重新讓我檢視了我自己,找到人生的樂趣與學習方法
我想,是時候走自己的路了
就從2016開始吧
註 :
Heroku : Heroku是一個支持多種程式語言的雲平台即服務。在2010年被Salesforce.com收購。
Heroku 作為最開始的雲平台之一,從2007年6月起開發,當時它僅支持Ruby,但後來增加了
對Java、Node.js、Scala、Clojure、Python以及PHP和Perl的支持。 維基百科
Cloud9 : EdX線上課程 BerkeleyX: CS169.1x Engineering Software as a Service, Part 1採用Cloud9
2016/1/5 1/6
本週目標 :
任務 1-可以使用 fb 登入
任務 2-建立個人專屬的待辦事項(包含事項:大綱,是否有打星星)
個人感想 : 論文程式進度稍微有點進展,決定趕快開始著手完成任務1、2
想起大四時,在自己的ACER的windows NB上胡搞瞎搞,想用Rails建立一個簡單的blog就弄得
滿頭大汗。
所以這次經驗告訴我,要嘛使用MAC、Ubuntu不然就是線上編寫環境,做事前先把工具跟環
境準備好,才有機會事半功倍,更何況是我這種非資工系的門外漢。
Inside上面有一系列的文章,我把我看過的都PO上來。
有些是初學者可以拿來當作參考索引,有些拿來當故事看看即可,當作一個紀錄
Inside系列文章
學習 Ruby 與 Rails 的最佳時機就是現在!
Ruby語言的雲端運算平台:Heroku
【以ROR開發Facebook應用程式】Rails on Facebook for Beginners
【Facebook應用程式開發教學2】用Ruby on Rails輕鬆開發第一支App,傻瓜入門術!
初學者教學文章
Ruby on Rails 自學推薦資源以及注意事項 (該買Macbook了嗎...)
本文中有詳細列出一系列的技能需要學習者學會,尤其是Git這些是資訊工程師必備的技能
我沒有不掌握的道理
線上基礎課程
Xdite 所開設的 Rails 101
2016/1/7
按照 Heroku ,練習了佈署一個Hello World等級的應用程式
[Ruby On Rails] 如何在Heroku 上佈署應用程式
雖然是一個警告,不是錯誤,但是看來真正的原因應該是我使用的OS是Windows。
(2) 在升級 rails 4.2 的時候,遇到了無法從 https://rubygems.org/ 下載資料的狀況
國外的鄉民也遇到了一樣的問題( gem unable to download data from https://rubygems.org/ )
好吧,先試試看如何解決無法安裝的問題,順便練習如何利用cmd從Github下載更新檔
額外課題 : 30天學會Git
2016/1/8
了解各個資料夾內,檔案的用處。(From Railsbridge)
ihower網站上介紹的基本的MVC架構
在Stack Overflow搜尋碰到的問題
Ruby on Rails “Template is missing” Error
註 : 發現是中間步驟有漏,所以補上之後便沒有問題
Rails ExecJS::ProgramError in Pages#home?
註 : 經過測試,windows 平台上面,兩個application都要改成default
5 = stylesheet_link_tag "
6 = javascript_include_tag "
同時,將疑似Tab變成兩個空格
2016/1/10
*將檔案上傳到Github的指令,為了幫助自己之後複習,順便將指令copy下來
著手解決網頁沒辦上套上Bootstrap套件的問題。
2016/1/11
在RoR社群中提問,發現嘗試過改sass的Gem檔案並沒有效果。所以決定一怒之下,改用安裝需擬機,並運行Ubuntu14.04。在Windows上開發RoR,是
Ubuntu安裝RoR筆記 => 後來是在VMware player 12上順利安裝 Ubuntu 14.04
2016/1/12
終於順利在Ubuntu上面安裝完成
Ruby 2.1.5p273
rvm 1.26.11
Rails 4.2.5
git 1.9.1
2016/1/14
順利完成教學文章的前半部分,但是現在卡在無法順利render出 js.erb 的 FOO 小視窗。
後來發現是new.js.erb前面不小心加上了一個空白鍵,所以導致無法render出new的FOO 小視窗
另外,有加上了respond_to的ㄧ小段指令。詳細可以參考以下連結的說明
http://api.rubyonrails.org/classes/ActionController/MimeResponds.html
目前檢核自己的狀態,對於rails的基本概念還需要複習的更佳純熟
像是MVC、CRUD、RESTful這些基本觀念。當然還有Ruby以及JavaScript的基本觀念需要補強。否則開發的時候,絕對會不斷碰壁。
同時告訴自己,學習要腳踏實地,練習ㄧ次開發ㄧ個小的專案或是新功能
參考博文 : 軟體開發初學者如何順利完成自己的練習專案?
附上目前自己自修的教材
Ruby教學
- Codecademy 的 Ruby 課程
- Learn Ruby The Hard Way
- Codecademy 的 HTML/CSS 課程
- Ruby on Rails 實戰聖經 使用 Rails 4.2 及 Ruby 2.2 by ihower
- Rails 101(線上課程) 、 Rails 101S by xdite
2016/1/21
前幾天都在用Codecademy的教材惡補HTML/CSS 以及 Ruby 的基礎知識,目前進度大約已經完
成一半。
前幾天都在用Codecademy的教材惡補HTML/CSS 以及 Ruby 的基礎知識,目前進度大約已經完
成一半。
閱讀後,學習 Rails 的文章,我覺得不錯
How I TRAINed to learn Rails (by Medium)
What's the best way for a beginner to start learning Ruby on Rails? (Quora 討論串)
利用Rails 101課程,複習Rails的MVC觀念、RESTful
本週目標 : 完成能夠設定每個條目的狀態(Ex. 工作中,已完成)
找到網路上有一個Rails的開發者在它的網站上分享做Todo list,裡面實做也有完成與否的欄位
網頁連結在此 : Week 6: How To Build A Todo App With Rails 4
2016/1/29
研究進度關係,中間撥了ㄧ些時間去搞定Lab的工作
Facebook的認證是利用OmniAuth以及dotenv這兩個gem來完成
( dotenv的教學文 : https://goo.gl/kzqayu )
其中OmniAuth是用來處理FB的登入驗證,dotenv則是用來管理APP創造者不同網頁應用程式的
帳號資訊,避免重要資訊外洩
可以參考下篇 Stack Overflow上的問題
Facebook的login問題 (已解決)
Rails - Omniauth-facebook App_id required error
修正 : Favebook的KEY和SECRET在等號前號都不能夠有空白鍵(space),改謝Rails 新手村的大大 Tim Wu
2016/1/30
Ruby on Rails - Railscasts #360 Facebook Authentication
按照Railscast的教學照做,絕對會做出一身病。因為版本上的差異,所以中間常常出現ㄧ些差錯
但是不得不提,自己在打omniauth常常會把auth打成outh...
以下附上今天遇到的問題
login using omniauth-facebook “undefined method `slice' for nil:NilClass” error
Rails 4.1.5 omniauth strong parameters
註 : 以railscast的程式碼無法運行,用以下的程式碼方可運行
利用Rails 101課程,複習Rails的MVC觀念、RESTful
本週目標 : 完成能夠設定每個條目的狀態(Ex. 工作中,已完成)
找到網路上有一個Rails的開發者在它的網站上分享做Todo list,裡面實做也有完成與否的欄位
網頁連結在此 : Week 6: How To Build A Todo App With Rails 4
2016/1/29
研究進度關係,中間撥了ㄧ些時間去搞定Lab的工作
Facebook的認證是利用OmniAuth以及dotenv這兩個gem來完成
( dotenv的教學文 : https://goo.gl/kzqayu )
其中OmniAuth是用來處理FB的登入驗證,dotenv則是用來管理APP創造者不同網頁應用程式的
帳號資訊,避免重要資訊外洩
可以參考下篇 Stack Overflow上的問題
Facebook的login問題 (已解決)
Rails - Omniauth-facebook App_id required error
修正 : Favebook的KEY和SECRET在等號前號都不能夠有空白鍵(space),改謝Rails 新手村的大大 Tim Wu
2016/1/30
Ruby on Rails - Railscasts #360 Facebook Authentication
按照Railscast的教學照做,絕對會做出一身病。因為版本上的差異,所以中間常常出現ㄧ些差錯
但是不得不提,自己在打omniauth常常會把auth打成outh...
以下附上今天遇到的問題
login using omniauth-facebook “undefined method `slice' for nil:NilClass” error
Rails 4.1.5 omniauth strong parameters
註 : 以railscast的程式碼無法運行,用以下的程式碼方可運行
where(provider: auth.provider, uid: auth.uid).first_or_create do |user|
2016年1月7日 星期四
[Ruby On Rails] 如何在Heroku 上佈署應用程式
在 Heroku 上開發 步驟
1. Introduction
申請 Heroku 免費帳號,由於目前的開發環境是Windows,所以按照 Heroku 官網上面的 Getting Started with Ruby on Heroku (Microsoft Windows) 步驟安裝必要的程式。
JDK : JDK 我是安裝 Java SE Development Kit 8u66 (SE 65的程式無法執行,不明原因)。
因為所使用的主機windiws版本是64位元,所以下載x64的JDK檔案
| Windows x64 | 186.65 MB | jdk-8u66-windows-x64.exe |
JRuby : 另外,因為JRuby的安裝程式無法偵測到Java Runtime Environment(jre),所以先安裝了Java (Version 8 Update 66),安裝完成後便可以執行JRuby的安裝程序,跑出如下圖的畫面。
Bundler : 在cmd 的小黑窗裡面,直接輸入 jruby -S gem install bundler 這個指令。
如果安裝完成,會顯示如下的畫面。
(像我這種用慣windows的一般安裝介面流程的人,應該會覺得只要在command window輸入一段指令,檔案就安裝完了,實在頗為神奇)
安裝步驟的部分就不一一詳細列出。
2. Set up
安裝 Heroku 在 local的 Heroku Toolbelt for Windows
安裝了之後,它可以幫助我們連結到 git 還有 Heroku Command Line Interface (CLI)。關鍵的是toolbelt是Heroku的local command,可以在local端上面執行自己打造的應用程式(app)。
3.Prepare the app
在cmd視窗裡面輸入以下的文字,按下滑鼠右鍵,選擇複製,並在cmd視窗裡按下滑鼠右鍵,選擇貼上,便能夠直接貼上複製的文字到cmd視窗裡面> git clone https://github.com/heroku/jruby-getting-started.git > cd jruby-getting-started
這時便複製了Github裡 https://github.com/heroku/jruby-getting-started.git 這項條目的檔案到終端這邊。
接著,使用"更換目錄指令(cd,change directory的縮寫)"進入jruby-getting-started這個資料夾
4.Deploy the app
接下來便要練習佈署一個應用程式到Heroku上,並準備讓Heroku接受我們的程式碼。
> heroku create Creating polar-inlet-4930... done, stack is cedar-14 http://polar-inlet-4930.herokuapp.com/ | https://git.heroku.com/polar-inlet-4930.git Git remote heroku added
當創了一個應用程式,我們同時也創了一個 Git remote (叫作 heroku) 聯結到自己local端的資料庫(repository)。目前,Heroku會幫我們的應用程式產生一個隨機的名字。
接著,利用push指令將程式碼進行佈署的動作。執行結果的範例如下:
> git push heroku master Counting objects: 176, done. Delta compression using up to 4 threads. Compressing objects: 100% (113/113), done. Writing objects: 100% (176/176), 31.81 KiB | 0 bytes/s, done. Total 176 (delta 51), reused 170 (delta 48) remote: Compressing source files... done. remote: Building source: remote: remote: -----> Ruby app detected remote: -----> Compiling Ruby/Rails remote: -----> Using Ruby version: ruby-2.2.2-jruby-9.0.0.0 remote: -----> Installing JVM: openjdk1.8-latest remote: Picked up JAVA_TOOL_OPTIONS: -Xmx768m -Djava.rmi.server.useCodebaseOnly=true remote: -----> Installing dependencies using 1.7.12 remote: Running: bundle install --without development:test --path vendor/bundle --binstubs vendor/bundle/bin -j4 --deployment remote: Picked up JAVA_TOOL_OPTIONS: -Xmx768m -Djava.rmi.server.useCodebaseOnly=true remote: Fetching gem metadata from https://rubygems.org/........... remote: Installing json 1.8.1 ... remote: Installing sass-rails 4.0.5 remote: Your bundle is complete! remote: Gems in the groups development and test were not installed. remote: It was installed into ./vendor/bundle remote: Bundle completed (162.29s) remote: Cleaning up the bundler cache. remote: -----> Preparing app for Rails asset pipeline remote: Running: rake assets:precompile ... remote: Asset precompilation completed (107.72s) remote: Cleaning assets remote: Running: rake assets:clean remote: Picked up JAVA_TOOL_OPTIONS: -Xmx768m -Djava.rmi.server.useCodebaseOnly=true remote: remote: -----> Discovering process types remote: Procfile declares types -> web remote: Default types for Ruby -> console, rake, worker remote: remote: -----> Compressing... done, 97.9MB remote: -----> Launching... done, v6 remote: https://polar-inlet-4930.herokuapp.com/ deployed to Heroku remote: remote: Verifying deploy... done. To https://git.heroku.com/polar-inlet-4930.git * [new branch] master -> master
最後會顯示成功佈署到主程式(master)。
OK,現在應用程式已經佈署上去了,接著輸入下面的指令確保程式正確的在local運行
> heroku ps:scale web=1
最後,輸入下面的指令,或是輸入正確的網址,就能夠在瀏覽器上面執行開發者自行打造的應用程式
> heroku open
執行結果
OK,很順利的在Heroku上面佈署了一個Hello World等級的網站。
如果去Heroku自己的個人帳戶中,找一下database裡面,剛剛所創造的網頁的資料,會發現,原來真正存放的資料庫是Amazon的AWS 雲端平台上。 Heroku則是一個中介商,幫助大家能夠更快速的佈署所開發的網頁到雲端主機上。
5. View Logs
Heroku 把過去的更動紀錄等,都按照時間編排。可以使用 heroku logs --tail 指令觀看過去的任何紀錄。
訂閱:
意見 (Atom)